使用Vercel搭建一个高颜值的第三方网易云播放器
前言
高颜值的第三方网易云播放器,支持 Windows / macOS / Linux
项目特点
- ✅ 使用 Vue.js 全家桶开发
- 🔴 网易云账号登录(扫码/手机/邮箱登录)
- 📺 支持 MV 播放
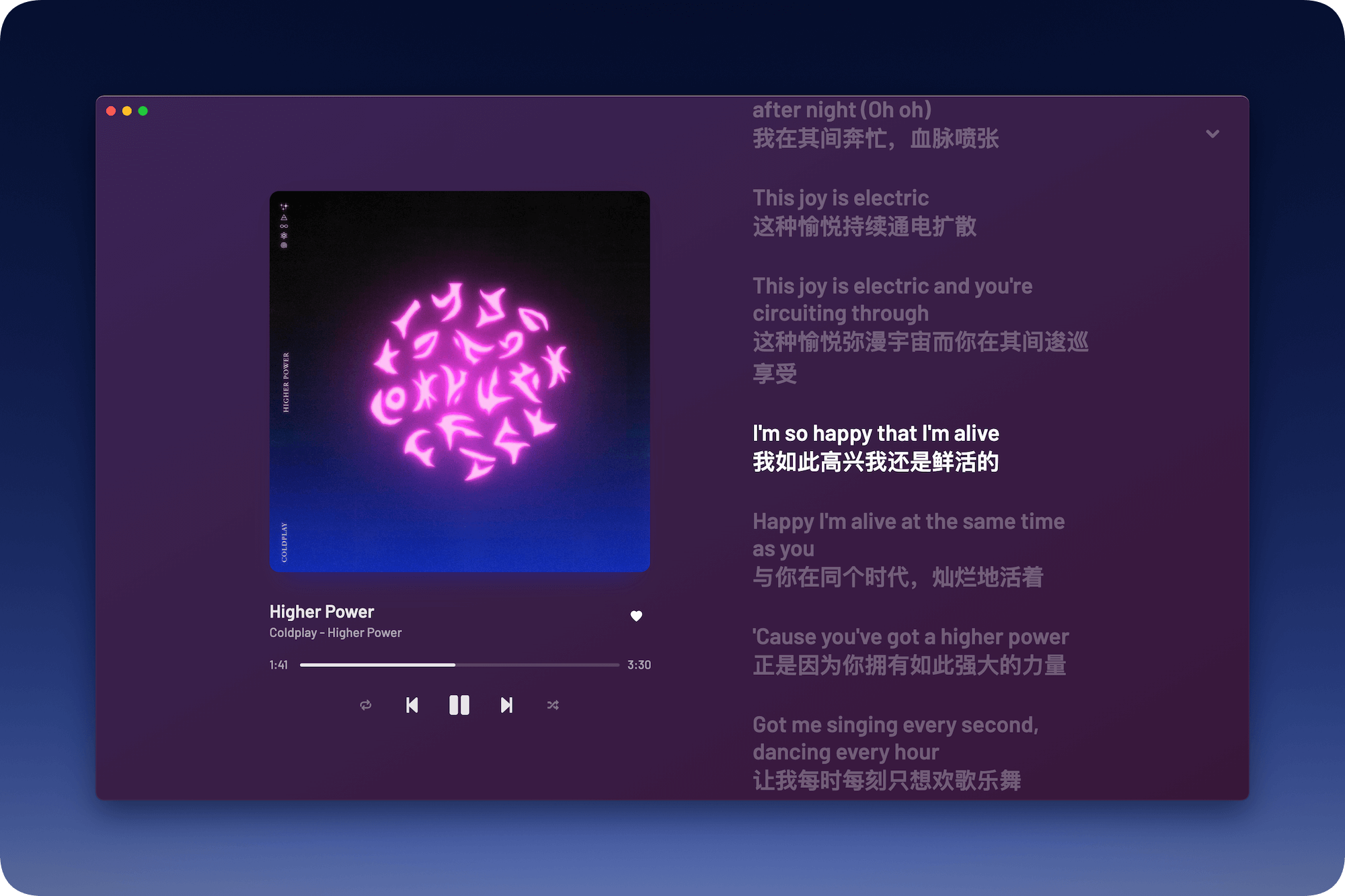
- 📃 支持歌词显示
- 📻 支持私人 FM / 每日推荐歌曲
- 🚫🤝 无任何社交功能
- 🌎️ 海外用户可直接播放(需要登录网易云账号)
- 🔐 支持 UnblockNeteaseMusic(使用 revincx 修复的 npm 包),自动使用 QQ/酷狗/酷我音源替换变灰歌曲链接 (网页版不支持)
- ✔️ 每日自动签到(手机端和电脑端同时签到)
- 🌚 Light/Dark Mode 自动切换
- 👆 支持 Touch Bar
- 🖥️ 支持 PWA,可在 Chrome/Edge 里点击地址栏右边的 ➕ 安装到电脑
- 🗯支持 Last.fm Scrobble
- ☁️ 支持音乐云盘
- ⌨️ 自定义快捷键和全局快捷键
- 🛠 更多特性开发中
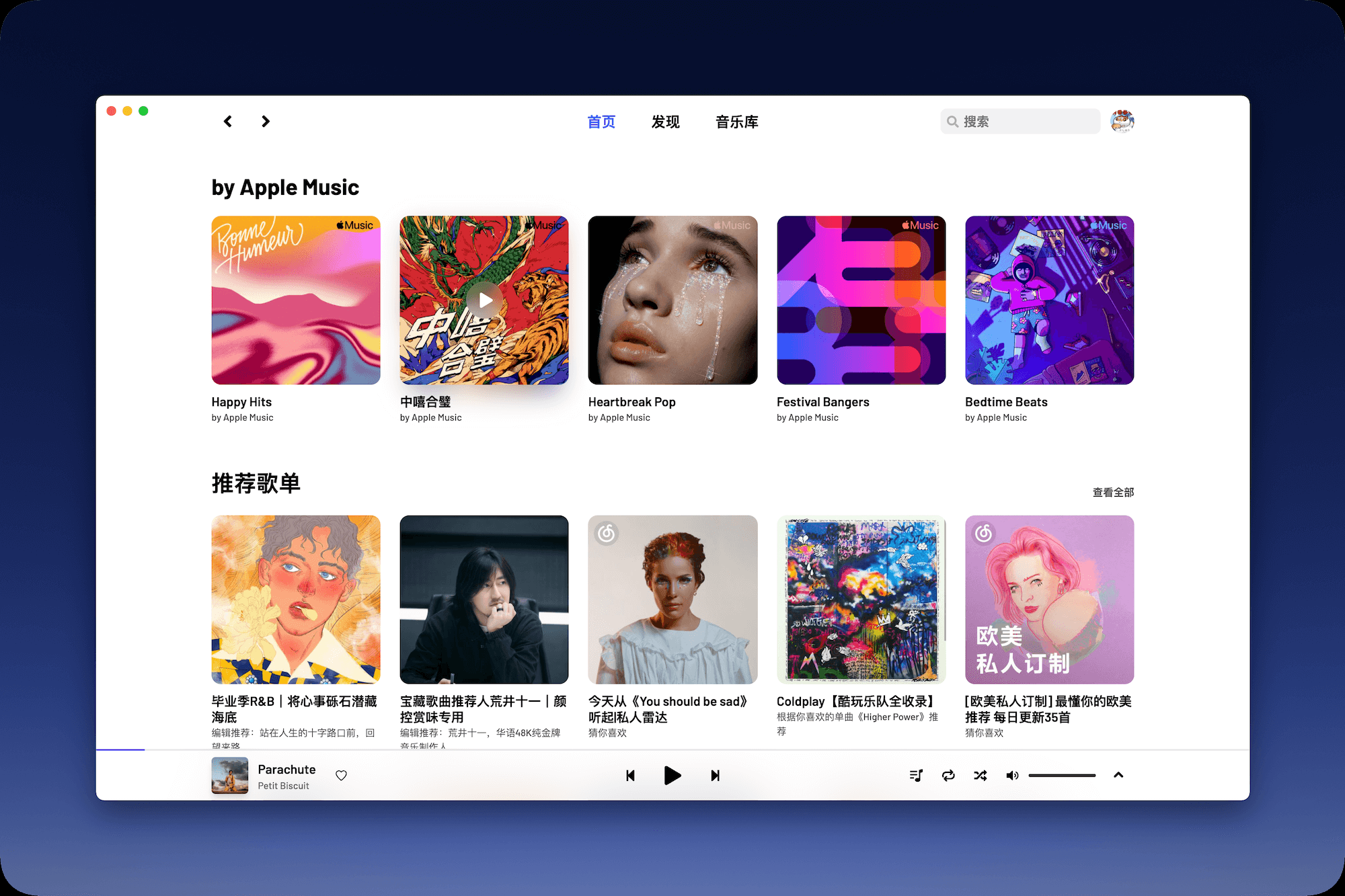
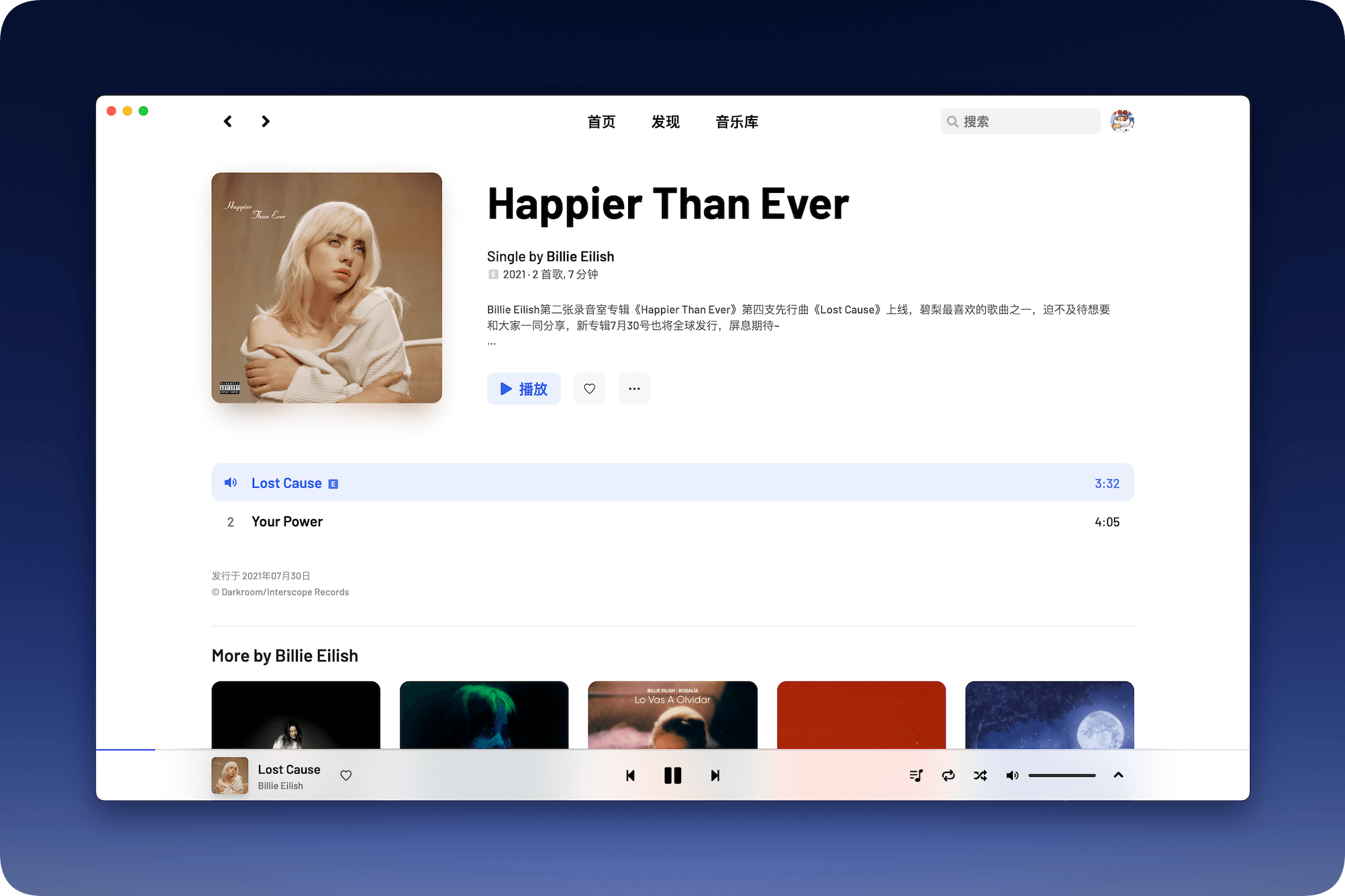
截图



安装步骤
部署网易云 API
详情参见 Binaryify/NeteaseCloudMusicApi 。
你也可以将 API 部署到 Vercel,请点击教程。
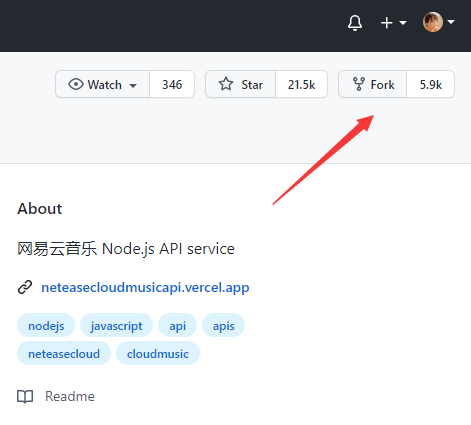
Fork项目
打开 Github 项目,点击本仓库右上角的 Fork,复制本仓库到你的 GitHub 账号。

使用 GitHub 登录
打开 Vercel.com,使用 GitHub 登录。
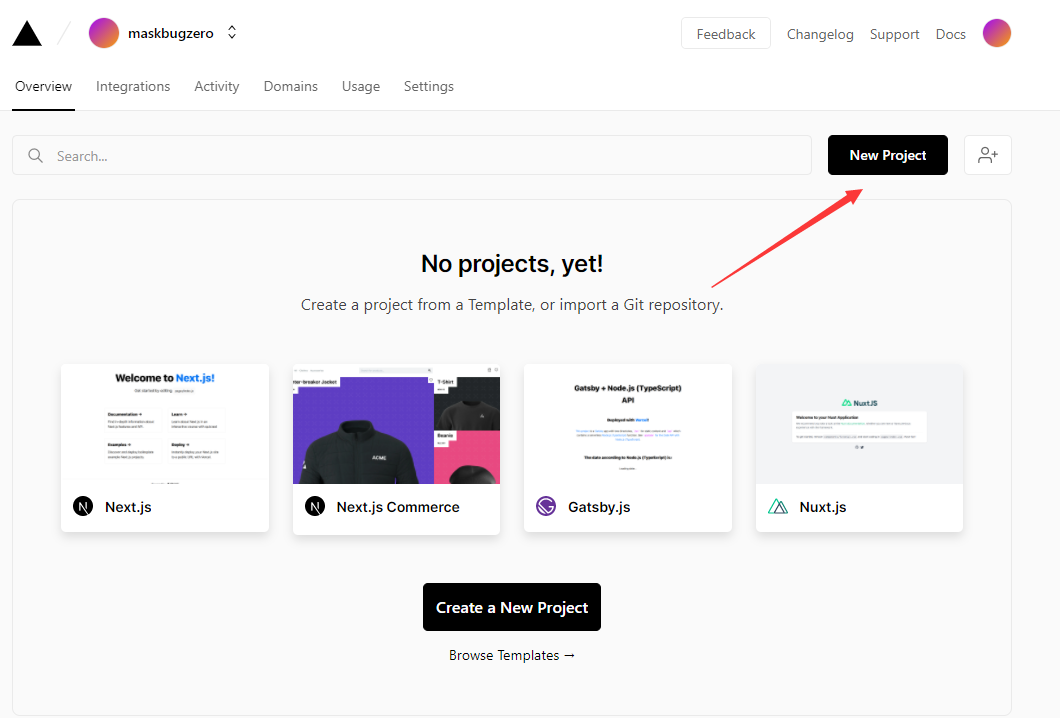
点击 New Project
在 Vercel 官网点击 New Project。

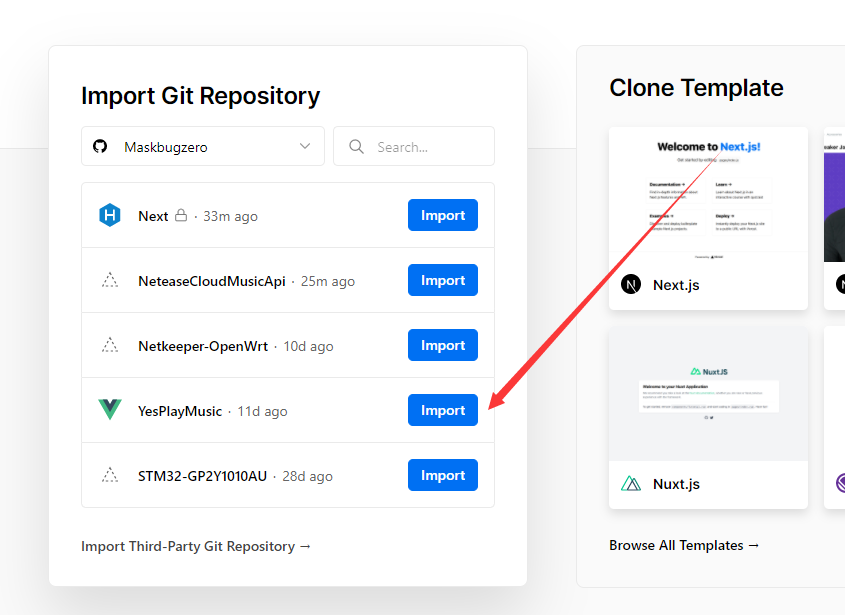
导入项目
点击 Import Git Repository 并选择你刚刚复制的仓库并点击 Import。

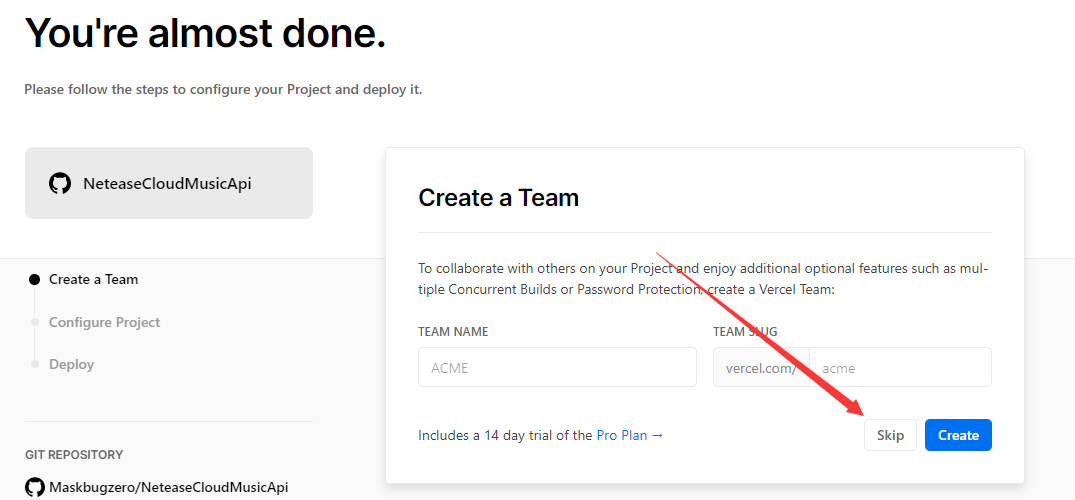
点击 Skip

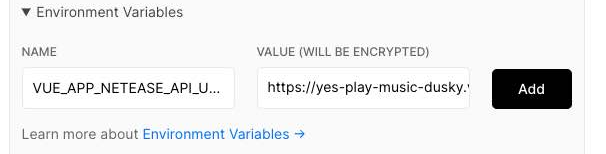
点击 Environment Variables
填写 Name 为 VUE_APP_NETEASE_API_URL,Value 为你刚刚部署的网易云 API 地址,点击 Add。最后点击底部的 Deploy 就可以部署到 Vercel 了。

添加域名
如果你想绑定自己域名,可以在Project Settings -> Domains 添加域名,CNAME解析有些慢要等很久。
相关文章